Studio M.A. Baytaş
Independent studio practice
Based in Sweden, delivering worldwide
Booking from Q4 2024
0 → 1
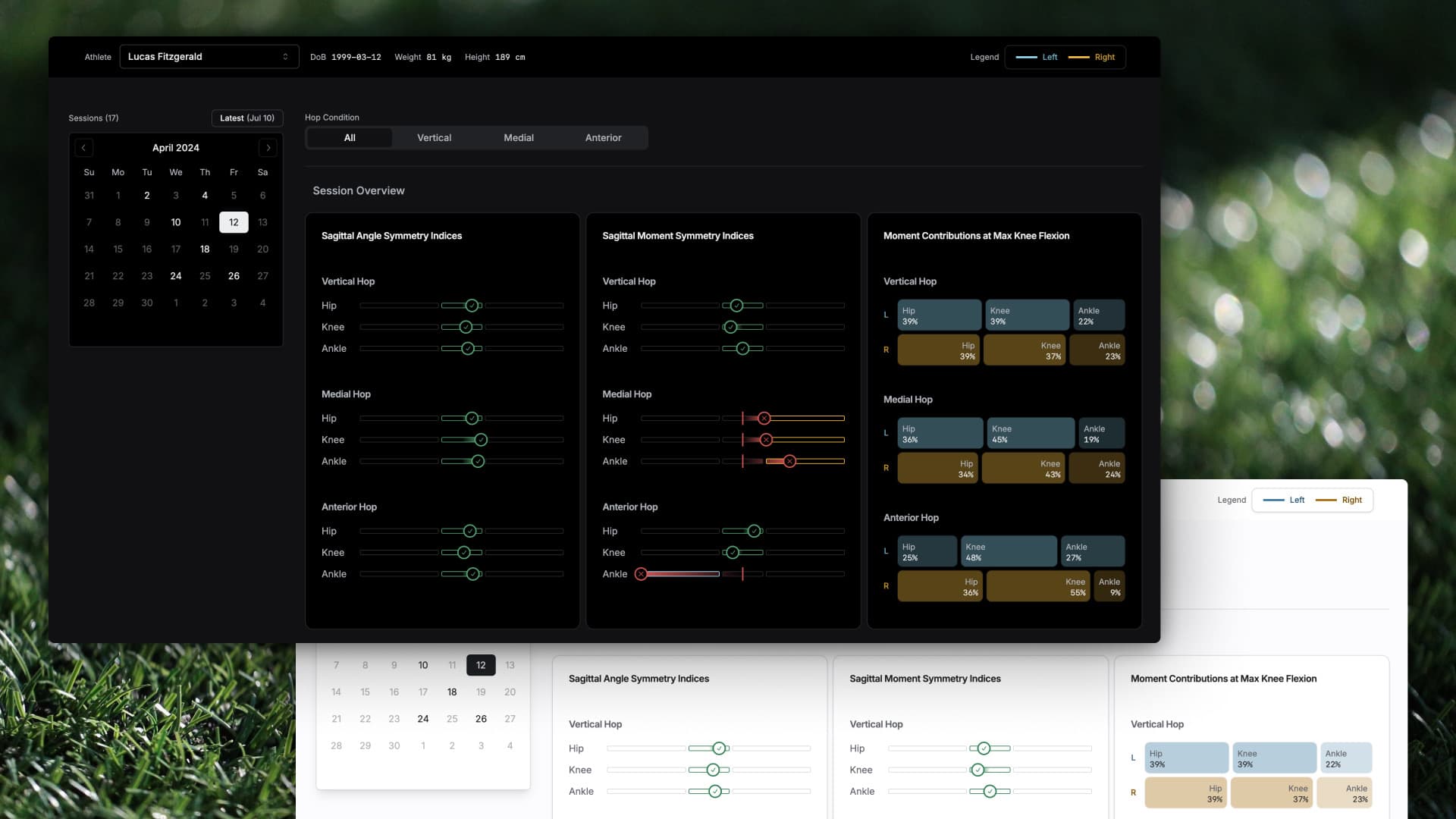
Biomechanics dashboard
built with Next.js, Nivo, React, shadcn/ui, SWR, Tailwind, TypeScript, Vercel


0 → 1
AI startup
built with fal.ai, Next.js, React, React Flow, shadcn/ui, Tailwind, TypeScript, Vercel

1 → N
Hiring platform
built with Next.js, React, Tailwind, TypeScript, Vercel


0 → 1
Crypto exchange


0 → 1
Venture capital firm


0 → 1
AI startup
built with Next.js, OpenAI, React, Tailwind, Vercel


0 → 1
Beauty startup
built with Shopify


0 → 1
Various websites
built with Framer, Framer Motion, GSAP, Next.js, React, Tailwind, TypeScript, Vercel


1 → N
SaaS startup
built with Next.js, React, Tailwind, Vercel




0 → 1
Venture studio


0 → 1
Experimental projects
built with Next.js, OpenAI, React, Tailwind, TypeScript






Art & Research
2012–2023
academic and experimental works in human-computer interaction design
30+ publications with 400+ citations on Google Scholar →
Blog
About
Dr. Mehmet Aydın Baytaş
413 18 Göteborg, Sweden
Turkish/Swedish designer and engineer
Publishing Design Discipline.
Building products for designers.
Supplying design and engineering services for founders.

















